Noobtorials
Printed From: Pixel Joint
Category: The Lounge
Forum Name: Resources and Support
Forum Discription: Help your fellow pixel artists out with links to good tutorials, other forums, software, fonts, etc. Bugs and support issues should go here as well.
URL: https://pixeljoint.com/forum/forum_posts.asp?TID=5692
Printed Date: 21 January 2026 at 8:15pm
Topic: Noobtorials
Posted By: Hapiel
Subject: Noobtorials
Date Posted: 30 December 2007 at 11:50am
|
This thread is a
collection of noobtorials, to make it easier to explain things to the newbies in a visual way. These are all very simple and basic and most require no extra information. But questions are ok to post. * To keep this thread as clean as possible some posts may be removed but should not keep all from posting. * All are encouraged to share visual examples that can be of help to others. Especially, if one does not already exists or you elaborate on an existing post. Noobtorial = Copymeright @ MonkeyofDoom NOTE: The term n00btoroial and n00b is used in this thread only to mean those new and learning and is not a put-down. All have been there. Suggestions are welcome, but your own noobtorials even more! Please reply if you find any mistakes in these noobtorials. --- Note 7-25-14: You may notice that any post with images and links may have a PJ Mod edit. We do this to backup images and stuff to our own imagehost to prevent lost images. If you notice a post you made is edited this way then you no longer need to keep the image in your imagehost. |
Replies:
Posted By: jalonso
Date Posted: 30 December 2007 at 2:03pm
Some topics you'll find here include:
------------- |
Posted By: Hapiel
Date Posted: 01 January 2008 at 6:09am
|
This thread lost many images in 2014. This post is just a collection of images that were saved from oblivion. Color Ramps  Isometric Art (ISO)  Choosing Colors  Iso Circles  Dithering  Dithering Variations  Shading and Lightsource  Clean lines  Anti Aliasing (AA)  |
Posted By: BlackDragon
Date Posted: 02 January 2008 at 9:36am
|
Original and Updated  
Edit: There we go :D
------------- "A little pain never hurt anyone." - Blueberry_Pie |
Posted By: Monkey 'o Doom
Date Posted: 09 January 2008 at 5:25pm
|
Baccaman is THE authority on the walk animation, if you read pixelation. Search some of his posts there; they are an amazing resource.
------------- http://pixelmonkey.ensellitis.com"> 
RPG is numberwang. |
Posted By: Metaru
Date Posted: 01 May 2008 at 12:39pm
How to submit to the PJ gallery ------------- I ate leel's babies |
Posted By: Hapiel
Date Posted: 12 June 2008 at 1:14am
|
Hey guys, something I would really like to see, is an Anatomy Noobtorial. Could anyone make that? I guess it would be very useful. I can't make this myself because I'm no anatomy expert. But just a simple tutorial witch basic relations and such, would be great! And maybe one extra for the face as well. ------------- |
Posted By: M.E.
Date Posted: 12 June 2008 at 3:13am
Maybe it is of use to someone: Best regards from M.E. ------------- http://www.kunststukken.nl - KunstStukken.nl M.E. Art |
Posted By: Skull
Date Posted: 04 September 2008 at 4:16pm
Found these old things; dunno if they help. :) By http://www.pixeljoint.com/p/1155.htm - d-p who won't mind me putting this here.   Another small tutorial to create a tiny pixel car. Steps:
------------- |
Posted By: pixelblink
Date Posted: 31 January 2009 at 10:01pm
| learning to pixel is the same as learning to draw. It's just a different medium/style. Not having the ambition to be an artist of any level isn't going to allow you to become a better pixel artist at all. That's like saying "I command you, pencil! Draw me a magnificent beast!" and expecting it to do it for you. Practice makes perfect and only time can improve your work |
Posted By: Evilagram
Date Posted: 01 February 2009 at 10:34am
|
Originally posted by Eramatch What does drawing on paper do o.o Cuz i really want to learn how to Pixel. So your saying i have to draw first? but what will that do with my Computer Graphics? _popupControl(); A lot of people ask this. DRAWING IS THE CENTRAL BASIS FOR ALL OTHER ARTS. If you can draw well by hand, that skill translates over to the computer. Nearly all the skills learned with drawing by hand apply to pixelart and general CG as well. Same goes for anatomy. I've suggested a number of times that an artist learn realistic human anatomy only to hear the rebuttal, "but I just want to make cartoon characters." No matter what you're making, it helps to have a thorough understanding of anatomy. Once you understand what's there, you can understand how to make it cartoony. |
Posted By: Hapiel
Date Posted: 20 February 2009 at 1:59am
I am adding this to the list: ------------- |
Posted By: jalonso
Date Posted: 16 May 2009 at 4:20pm
Not really a n00btorial but may be helpful. NOTE: Screencap of original images Originally used on other threads to make a point of some kind. This is AA by Dr D -simple example: ...you don't have to succumb to jaggy lines.I would advise Anti-Aliasing. Apply a method like this to your pics, granted you do it in moderation, and they will be sure to be a lot more pleasant.  ------------- |
Posted By: greenraven
Date Posted: 27 May 2009 at 12:28pm
 Just a little something for everyone to know, to look, and to reflect upon. -------------  "pwnage comes with patience, practice and planning." ~ Jalonso "pwnage comes with patience, practice and planning." ~ Jalonso 
|
Posted By: Celri
Date Posted: 31 July 2009 at 12:32pm
| I have been looking for decent tutorials on animation...I know - horror! I have no idea where to start, what software to use or how it works - been to google the topic but they mstly write for people who already know what they're doing! A little frustrating. I use Paint, Graphics Gale and recently started playing around with GrafX2. Is there anyone who can help please? |
Posted By: x-death
Date Posted: 31 July 2009 at 7:24pm
|
all an animation really is, is a bunch of pictures put together. so you need to figure out how the picture will look in each frame in order to get to the end outcome of your animation. there isn't alot of tutorials because it isn't something you can really teach. there are some tutorials on how it should look such as walk cycles ect... but thats about as far as they go tutorial wise. hmm...ah yes programs, well i use paint when i do animations i just draw each frame. but it often leaves you wondering as to how different the picture you are drawing is from the previous one. which is why alot of people use graphics gale instead of paint it has alot of useful features like that. see i think its called onion skinning or something but in graphics gale you can see what the previous frame looks like on the canvas or something and it allows you to make a more efficent anaimation. as for were you should start, i recommmend starting out with simple animations like a lift door closing, or something like that, this way you can understand some of the basics before you move in to a harder level of animation. |
Posted By: pixelblink
Date Posted: 31 July 2009 at 10:27pm
| An amazing book entitled: http://www.amazon.com/Animators-Survival-Kit-Richard-Williams/dp/0571202284 - The Animator's Survival Kit by Richard Williams is a great resource for all aspiring animators. Many I've talked to have sworn by this book. I picked it up myself and plan to make use of it in the future as well! |
Posted By: jalonso
Date Posted: 09 October 2009 at 9:18pm
Just adding these here. Made for a WIP section thread but could be useful to others.   ------------- |
Posted By: IQbrew
Date Posted: 24 October 2009 at 3:40pm
I'm basically a beginner myself, but I seem to be pretty good at fire, so I'm hoping this could be useful to someone. Step 1 Outline and fill the fire's shape with a red color. Step 2 Pick an orange. Find the edge opposite to the fire's direction, and fill in part of it. Fill in a medium part of the middle with a shape roughly similar to Step 1's shape. Step 3 Add in a thin bright yellow highlight following the middle of the orange. Step 4 Add in some pixels in the area opposite to the fire's motion. This is usually up, but in this case it's the topright. The pixels should be the same color as the previous three. ------------- |
Posted By: Manupix
Date Posted: 27 October 2009 at 5:15am
I made this little tuto about vanishing point perspective, for a wip thread. Thought it might be useful here with a few explanations. Feel free to edit! It is important to understand how perspective works in order to obtain satisfying realistic scenes. Perspective is not arbitrary, it is based on how our eyes actually see. It's explained http://en.wikipedia.org/wiki/Perspective_%28graphical%29 - in great detail here . Please note: isometric, oblique and similar so-called perspectives are not discussed here, as they are non-realistic parallel projections and cannot use vanishing points. To sum up the important points: All real world parallel lines either appear parallel to the observer when viewed exactly frontally, or appear to converge towards a virtual vanishing point. This point may be within or without the image frame; when within it can be apparent or hidden behind foreground objects. Every group of real world parallel lines has its own vanishing point. In many cases, a scene (a house, a room, a city) will have 3 main groups of parallel lines, derived from a cube: there should be 3 main vanishing points. However, according to the observer's position and drawing options, it is acceptable to show only one or two of them, the other groups of lines being drawn parallel. Buildings vertical lines will often be drawn parallel, even though this is actually a non-realistic convention. Looking around you will convince you that the only real perspective is 3-point perspective. Practical steps: - Decide horizon height. Even if it is hidden in the image, the vanishing points for all real world horizontal lines must be on the horizon, so it is important to know where it is. The horizon line crosses any object at the observer's height. For instance, in a city view from street level, the horizon line crosses buildings at about 1/3 the height of the first floor (height of a standing observer). - Decide angle of view: wide, medium, narrow ('telephoto'). This means to decide the observer's distance to the subject: close, medium, distant. Vanishing points will be closer to the image or within it in a wide-angle view. Having 2 or 3 of them within the image means extreme wide-angle, not usually realistic nor very nice (Because the retina is a curved surface, we do not perceive the distortions visible in photographs taken at the same extreme angle of view as our eyes have). A wide-angle view sharply divides subject planes: the distant background is seen smaller/further than it is, compared to the foreground. Conversely, a 'telephoto' view draws planes nearer, the background is seen larger and nearer than it is. - Decide number and position of vanishing points. Are objects seen frontally or sideways? Is the view level, from above, from below? Do you want to emphasize depth? - Remember foreshortening: the closer a vanishing point is to the image center, the shorter the corresponding lines should be; the wider the angle of view, the (reasonably) longer they should be! A common mistake is to make sides lines too long, irrespective of the actual angle of view. - Draw! ------------- |
Posted By: Hapiel
Date Posted: 30 October 2009 at 4:02pm
|
Manupix, I think that a perspective noobtorial can be quite useful, but I also think that you could have had a more plaintive image. Someone who has no experience with perspective will understand nothing without those large amounts of text. However, still id like to thank you for it :) And I am going to add this chart to the list  Thanks to Archane > DM > Skamocore --- Could there be some text added to this image that gives a short explanation what exactly it's about and why? Thanks :) ------------- |
Posted By: Evilagram
Date Posted: 03 December 2009 at 9:52am
|
Someone didn't know what blocking was. I made a quick picture with step 5 and step 4 visible. Revised to include a full explanation and intermediate steps.  ------------- |
Posted By: jeremy
Date Posted: 04 December 2009 at 5:13am
|
I just start with a midtone and layer the shades and highlights.
Liek dis  I normally dither and add finer details after that. ------------- |
Posted By: dpixel
Date Posted: 25 February 2010 at 6:04pm
This starting image is actually from a noob I'm trying to help. The last 3 images were done by me. I'm probably not the best teacher, but I thought this might be helpful to others. ------------- |
Posted By: jalonso
Date Posted: 10 March 2010 at 10:29pm
|
Made this as a reply on the WIP section. Others may find it useful. Just a general idea on rocks that may simplify the process for you.  NOTE: This is a screen of original image. Some things you make from dark to light, others, like rocks, seem to work best from light to dark... for me anyways. ------------- |
Posted By: Akhom
Date Posted: 01 April 2010 at 1:24pm
|
Q: What are standard pixels per inch for pixel art these days? A: 72 dpi ------------- I want to help people with pixel art projects and continue learning the art form. |
Posted By: jalonso
Date Posted: 05 September 2010 at 9:23pm
|
This comes from from snader on some WIP thread: ...For a moment, forget that the hair is made up of many small strands, and try shading it as if it were one big blob, and then later you can add smaller details.  This might be useful. -shaded eyesockets instantly give more depth -darker under the cheeks -hair is just MSpaint SprayPaint tool, so very messy, but it still looks pretty convincing without too much effort (I did this to get the general shapes in place. More detail could be added to it) -chin/neck shadow -nose shaded ------------- |
Posted By: jalonso
Date Posted: 30 September 2010 at 12:42pm
This is extremely basic but, its something that often comes up. @All, if you ever have anything helpful to the new folk, please post :) Reposting image lost in Pixelastropy2010  ------------- |
Posted By: jeremy
Date Posted: 03 October 2010 at 1:54am
Scale tut :L Get rid of the dithering, and you get perfect feathers. ------------- |
Posted By: ellie-is
Date Posted: 07 October 2010 at 7:54pm
 ------------- |
Posted By: cure
Date Posted: 07 October 2010 at 8:25pm
|
ms paint is definitely not one of the best programs out there for pixelart :P it wasn't designed with serious pixelling in mind, and it shows. duno that the aa example is ideal, still looks pretty jaggy otherwise very useful overview for beginners. |
Posted By: jalonso
Date Posted: 23 November 2010 at 5:51pm
|
Too essential to let it die in another thread. member_profile.asp?PF=30115&FID=6 - Aureeo - Not pixel art (I don't think), but my question about it pertains to pixel art. The white and gray pixels around the edge of it, Is that anti aliasing? And if so, isn't AA supposed to make an image look good? Why does this look so bad? Cause I've seen images like this with that stuff around the edge a lot. o.0  NOTE: This image is a screencap of original image) member_profile.asp?PF=19094&FID=6 - Jeremy - ...First and most importantly, Pixel Art must be saved in .png or .gif formats (Don't save as .gif in MS Paint though, it does odd things), as jpeg screws up colours and everything irreversibly and other formats aren't very web-friendly. Pixel Art, at least in Pixel Joint's definition, is where control over every colour and single pixel placement (This doesn't mean you can't use floodfill or line tools though) is achieved. Any tools or filters which use automatic anti-aliasing, partial transparency/opacity and automatic gradients are Non-Pixel Art (NPA) according to PJ. External Anti-Aliasing (like on that piece) are no-nos when it comes to a transparent background, i.e. when one can change theme like on here. It was probably originally tailored for a white background. AA is used for smoothing lines and the difference between colours, basically. The piece you posted has either been resized or jpegged at some point, so where it may have been PA once it isn't anymore. Here's something I made for someone showing a .png, .jpg and weird paint .gif:  ------------- |
Posted By: jalonso
Date Posted: 05 December 2010 at 5:15pm
|
A doppleganger post: Grass Tiles  The top row makes the point that the effect created is just random noise. I tried breaking down my grass tile into a WIP for you. The steps are not 100% the way I do things but it's the same principle. Pixel art is about control and crispness, not randomocity. ------------- |
Posted By: jalonso
Date Posted: 05 January 2011 at 7:16pm
|
From http://www.pixeljoint.com/forum/forum_posts.asp?TID=10491&PN=1 - THIS thread by member_profile.asp?PF=18908&FID=8 - r1k  ------------- |
Posted By: jeremy
Date Posted: 15 January 2011 at 8:25pm
| http://humpy77.deviantart.com/journal/12374968/ - Really useful animation frame rate guide It's from '07, so the browsers are a bit out of date, but it should help to explain why delay in a program doesn't match online. |
Posted By: jalonso
Date Posted: 17 January 2011 at 11:48am
|
by member_profile.asp?PF=19094&FID=6 - Jeremy
... banding often occurs from bad/non-existent AA. With more obvious colours:  ------------- |
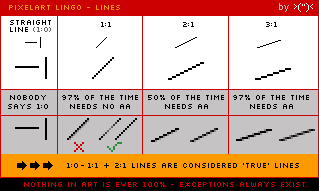
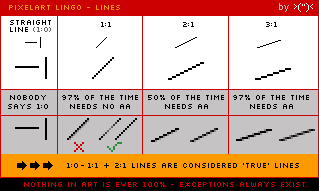
Posted By: cure
Date Posted: 17 January 2011 at 3:39pm
by jal Keep in mind "never aa this line" isn't literal, there are exceptions to every rule, but it's a good rule of thumb, and it's better not to have an asterisk by everything you tell a n00b. ------------- |
Posted By: mabb
Date Posted: 09 March 2011 at 6:21pm
|
My first tutorial, actually my first post also. This technique is called a Swiss Repeat. I have used Photoshop but it should work ok with any app that can handle layers. Great if you have a complicated or random pattern that needs to be seamlessly repeated as in a background for instance. I have chosen to do a tile of rocks to be used as a background. They are not the best rocks in the world I know. WARNING: This technique uses Photoshop's transform controls to move pixels around. Because of this the result is not true pixel art. You can however use techniques like these to use as a base/ref.  http://www.flickr.com/photos/mattbassett/5513143757/ - tut by http://www.flickr.com/people/mattbassett/ - ..MABB.. , on Flickr ------------- |
Posted By: jalonso
Date Posted: 07 July 2011 at 5:54am
|
Making iso squares properly according to adarias. (Zoom and look at the corners.)  ------------- |
Posted By: MyO
Date Posted: 12 September 2011 at 3:37am
Ptoing's AA tutorial picture. ------------- |
Posted By: jalonso
Date Posted: 16 November 2011 at 8:44pm
 ------------- |
Posted By: jeremy
Date Posted: 30 January 2012 at 7:53pm
by snader ------------- |
Posted By: SwissedToast
Date Posted: 17 April 2012 at 8:57pm
Ello, I made these for a maplestory media forum but I thought I'd just share them with you guys. The hair guide is really more of a process illustration, it was really rushed and the quality of the sprite isn't so good since it was for teaching sake only. The shape picture was rushed as well since I made it for a personal request.
   ------------- |
Posted By: Blueman1010
Date Posted: 12 October 2012 at 12:46pm
|
Here's a good pixel art tutorial:
http://www.natomic.com/hosted/marks/mpat/index.html - http://www.natomic.com/hosted/marks/mpat/index.html ------------- |
Posted By: monotov
Date Posted: 27 October 2012 at 5:02pm
 ------------- |
Posted By: jalonso
Date Posted: 08 February 2013 at 6:13am
|
Some useful color link tutorials: http://cpresti.deviantart.com/gallery/35903780#/art/Unified-Color-Palette-Tutorial-290073389?_sid=651ba300 - HERE
------------- |
Posted By: showtime
Date Posted: 05 March 2013 at 6:54pm
|
I found http://www.wayofthepixel.net/index.php?topic=3394.msg42941#msg42941 - this post on Pixelation about subpixeling to be helpful. My bad if it's already in this thread. |
Posted By: GoToHellDave
Date Posted: 23 April 2013 at 7:23pm
|
How to batch save PNG'S in a single PSD document
http://gotohelldave.wordpress.com/2013/04/07/how-to-save-multiple-layers-in-a-single-psd/ - http://gotohelldave.wordpress.com/2013/04/07/how-to-save-multiple-layers-in-a-single-psd/ This is great for sprite sheets and general animation that involves multiple frames. ------------- |
Posted By: jalonso
Date Posted: 07 June 2013 at 6:54pm
|
Original post by http://www.pixeljoint.com/forum/member_profile.asp?PF=18908&FID=8 - r1k
---  1. your original picture 2. you have a bunch of pillow shadow and unnecessary colors. Lets just get rid of all that and start over with a solid color. 3. lets just shade the cherries like any other sphere. Shading can be broken into 2 major sections: light, and shadow. The light are includes mid tones and highlights. Shadows include the shadow and reflected light. To maintain contrast remember this rule: contrast between light and shadow parts is greater than contrast within them. Bright highlights might break this rule, but they should be minimal. Look up how to shade basic objects like spheres and cubes using a light source. 4. added AA to the edge between shadow and light, since it looked jagged. 5. made colors more interesting by using hue shifting, and adjusting contrast. 6. selective outlining added. outlines are darker around the shadow parts and lighter around the light part. also AAed the stems. Only AA into a background if the background isn't transparent though. 7. added dithering, for demonstration purposes only. I wouldn't dither this piece. cherries are smooth and the dithering is making it look textured. 8. this is the more advanced part. It occurs to me that cherries aren't actually spheres. If you feel comfortable with shading geometric shapes you can move on. I used a reference to show me how cherries actually look. This is just a sketch with no pixel refinement. This is how I would begin a piece. I wouldn't worry about pixels at all until I got to this level. ------------- |
Posted By: jalonso
Date Posted: 01 June 2014 at 4:09pm
|
By PixelSnader: Very gentle slopes are not a friend of pixel art. In most cases you'll not want to use AA because then you can't put the sprite on a background as easily.  I made the bright white edge as straight as possible because here we would have to smooth out the silhouette against the background AND the contrast between white/black.I figured the saw-edge would make for a much more sensible thing to have 'jaggies' too. Then I went and fixed the shape of the hilt and the tip of the blade, going by http://www.knife-depot.com/images/product/00/387828.jpg - this reference . You might have a slightly different model, I don't know, maybe that's why it looks round at the tip. I also added in some shading instead of just flat colors. I'm not sure whether I like it better or worse; it makes the materials look a bit coarse. Also added some AA between the black and white of the blade, since this isn't part of the silhouette and thus we won't have any problems with 'floating pixels' like in this image which is AAed towards black and thus looks bad on the PJ forums:  I ended up fiddling a fair bit with the saw teeth, to get them looking nice and jagged while at an angle.  When using the regular pattern at a stairstep, you're still noticing the stairsteps a lot. So how about we use the jagged dither pattern as a sort of AA? If we do a 50-50 spread of lines and jaggies, it works somewhat okay as AA, but it looks like the saw blade is interrupted a lot. As is often the case, compromise works well. Have only a few of the jagged holes filled, and you get a nice smoothing effect while still looking like one large continuous saw edge. ------------- |
Posted By: jalonso
Date Posted: 28 June 2014 at 9:00am
|
By DB: Selective AA is the process of pushing/moving the internal AA into the outline...without ever making the (easy) mistake of doing external AA. "Internal thinning". If you want strictly pixelart (and no semitransparancy) and have sprites that should look decent on all backgrounds; then "selective AA" is the best method (I don't know if there's an accepted term for it, however it has a close relationship with Selout). Although it's a very advanced pixelart technique, and may not be suitable for beginners..so try working with just internal-AA if you wanna play it safe.  ------------- |
Posted By: jalonso
Date Posted: 23 July 2014 at 5:02am
by http://www.pixeljoint.com/p/47183.htm - Daruda  Color theory I've made a little tutorial about the Hue shift that is the easiest thing about the theory. It's elementary, but this picture in my head worked for me when I didn't understand much about colors.  ------------- |
Posted By: jalonso
Date Posted: 24 July 2014 at 9:28am
|
This thread is all updated and re-constructed 7-24-2014 All images before this post are backed up to PJ host. If anyone wants to make a cool topic image that would be great :) ------------- |
Posted By: JustinGameDesign
Date Posted: 26 July 2014 at 8:26am
|
If someone wants to make any of the following tutorials, these are some things that need explaining to new submitters more often lately: Why low color counts are generally preferred. Why colored-in line-art isn't necessarily pixel art. Consistent lighting. What is pixel-precision? Why not to post pre-zoomed versions of your work. Why to use transparent backgrounds rather than blank white backgrounds. |
Posted By: JustinGameDesign
Date Posted: 26 July 2014 at 9:10am
Posting pre-zoomed images to the gallery. The point is to create small, objective explanation images that are easy to post in the comments section of pixels needing correction. ------------- |
Posted By: jalonso
Date Posted: 27 July 2014 at 5:55am
|
There is no valid reason why PJ gallery previews need to be under 10k anymore. Because early pixelart had so many restrictions and file size was chief among them its just something we like to keep. If your preview is over 10k it will not show on the Front Page Section with New Art, Weekly Showcase (WS) and Hall of Fame (HoF). It will however be seen everywhere else. You don't have to make your preview under 10k but you should. For easy copy/paste use:  ------------- |
Posted By: jalonso
Date Posted: 13 October 2014 at 9:36am
|
Image find by http://www.pixeljoint.com/p/34902.htm - king_bobston . Image credit http://commons.wikimedia.org/wiki/User:SharkD - SharkD . More info http://en.wikipedia.org/wiki/Axonometric_projection - Axometric projection article from wikipedia.  ------------- |
Posted By: 0xDB
Date Posted: 14 October 2014 at 8:16am
|
ISOmetric Pixel Art Cheat Sheet v.0.8  edit: Dennis, added to PJ's imgur.com ------------- http://www.dennisbusch.de/index.php - 0xDB | https://twitter.com/dennisbusch_de - twitter |
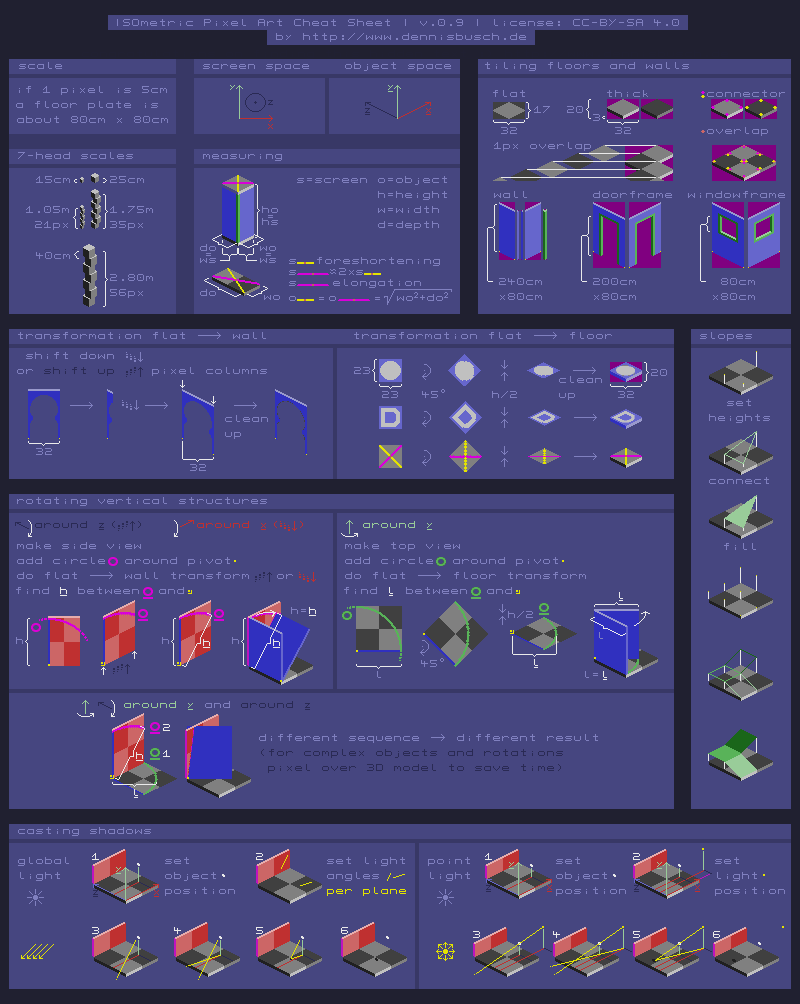
Posted By: 0xDB
Date Posted: 18 October 2014 at 9:44am
http://www.dennisbusch.de/knowhow.php?001_x - ISOmetric Pixel Art Cheat Sheet(v.0.9) (credits to cyangmou for layout tips)
 ------------- http://www.dennisbusch.de/index.php - 0xDB | https://twitter.com/dennisbusch_de - twitter |
Posted By: jalonso
Date Posted: 04 November 2014 at 6:36am
|
Isometric lines that cause you grief: Its a little bit of extra work but this is a way to solve some isometric lines which gives you a lot of problems to get just right. This method works on any iso line. The key is to make the width reduction (usually 80% is good) tho sometimes this needs adjustments too so it reads right even when its not 100% accurate. Anything from 75% - 90%.  ------------- |
Posted By: jalonso
Date Posted: 15 November 2014 at 6:15pm
|
Image and text by http://www.pixeljoint.com/p/28889.htm - eishiya When drawing round objects from an unfamiliar perspective, it can be hard to correctly place surface features on them. A common manifestation if this problem is drawing tree branches/leaf clumps all aligned in horizontal lines in views from above, where they should really appear rounded along the form of the tree. Ignoring the surface features and imagining the object as having simple evenly spaced stripes can help. It's much easier to figure out where the stripes would go, especially if you draw a familiar view first. They illustrate the form of the object very clearly, and force you to think in 3D instead of just guessing. You can use the stripes as a guide to placing the surface features. It can even be helpful with figuring out what features to draw in the first place - go with whatever makes the object's 3D form as clear as the stripes make it.  ------------- |
Posted By: jalonso
Date Posted: 22 November 2014 at 1:23pm
|
By http://www.pixeljoint.com/p/1349.htm - PixelSnader : The correct way to build ground shadows is relatively easy though. Just draw lines, and see where they hit the ground. Here's an example:  1 - original WIP image 2 - raycasting a bunch of key points 3 - correct shadow 4 - you can try to tweak a bit to get cleaner lines and more detail. for example, the overhang of the roof. Edit: I used a simple 1:1 step because it's easy, but you can see that it makes the shadow a bit wid/big. If you want to save tile space or something, you might want to try a 1:2 step to get a much smaller shadow. ------------- |
Posted By: king_bobston
Date Posted: 07 December 2014 at 9:01am
 Did this for some thread and then forgot about it Hope that it is of some helpitude anyway. |
Posted By: jalonso
Date Posted: 15 May 2015 at 6:19am
|
You will sometimes see the term 'sub pixelling' used. http://www.pixeljoint.com/p/61329.htm - Galiant recently submitted a simple pixel that visually illustrates the technique so I'm adding here for all. Click image to zoom. This pixel by http://pixeljoint.com/p/32234.htm - Cyangmou shows a more advanced use of sub pixelling http://pixeljoint.com/files/icons/full/truck_ani2_opt.gif"> ------------- |
Posted By: jalonso
Date Posted: 22 July 2015 at 5:42am
|
http://www.pixeljoint.com/p/47624.htm - JoE-Hill recently updated some of http://www.pixeljoint.com/pixelart/96591.htm?sec=date - his older pixels and the example below shows how coloring sprites can help add depth and volume really well. Nothing is wrong or bad with the earlier version and when new to making sprites most use the older method to shadow assets. Notice how the revised version uses light in a more effective way.  ------------- |
Posted By: drain
Date Posted: 25 July 2015 at 8:05pm
I know of a less complicated, more beginner-friendly way of making iso circles.

First, draw a normal iso-diamond/square, next, with the Elliptical Marquee tool, outine the square you made and draw on the edges. Finally, erase the initial square and you're done. |
Posted By: jalonso
Date Posted: 08 February 2016 at 6:21am
|
Under all art are these icons. Below is what they mean. EDIT - Use to upload any edit or revision of art and preview files or edit the art description. FAVE - Add as fave to your profile. This does not count as a rating of art. AVATAR - Use as your avatar. The page must have the 'allow use for avatar' checked by the artist. FB and TWITTER - Share art on your FB and Twitter accounts  ------------- |
Posted By: jalonso
Date Posted: 28 March 2016 at 9:14am
|
Originally posted by http://pixeljoint.com/forum/member_profile.asp?PF=18908&FID=8 - r1k : Look up some references. I drew this super quick and very
simplified guide to help you think about it a little bit. It will be an 8
frame walk cycle with 2 steps, one step with each foot. Each step is 4
frames and essential the same, the only difference is which leg is in
front.
 Don't animate it from the first frame to the last in order. Instead start with the 2 extreme poses, which is when the legs are farthest apart.  next add the 2 frames directly in between these extreme frames. Since its in between the 2 frames where the legs are furthest apart, its easy to figure out that the legs will be in the middle here.  next we add all the frames in between the ones we've drawn up till now. This image is just showing the first step now. Since we're just adding frames in between ones we've already drawn, its a little easier to figure out what it should look like.  The leg that starts forward in each step and moves back can be thought of kind of like a pendulum, this should make it pretty easy to figure out where it should be in each frame. The other leg, the one moving forward is a little different. The top part of the leg moves like a pendulum, but the bottom part kind of drags behind until the leg swings forward. ------------- |
Posted By: Iscalio
Date Posted: 12 April 2016 at 10:53am
|
This might be a useful resource for people who want to look at the effects different materials have on an object and how "glass" or "bronze" sort of materials really look...
https://pixologic.com/zbrush/downloadcenter/library/ - https://pixologic.com/zbrush/downloadcenter/library/ |
Posted By: Limes
Date Posted: 23 April 2016 at 2:16am
|
So the first thing I want to cover in this CC is Line-work, Line-work is the basic building block for nearly all pixel art.
(all sprite work, some people use a technique called Blocking http://pixeljoint.com/forum/forum_posts.asp?TID=11299 I highly recommend reading all of this thoroughly it covers nearly everything.) So what exactly differentiates good line-work from bad line-work? Well I won't talk too much about this but I will show you a few examples. Ex1: Jaggies 
jaggy lines area major problem with newer artists sprites. You should always make sure your lines are clean and smooth. As you can see the line on the right is much smoother and represents almost the same shape. There are rare occasions where jaggies are acceptable (Rocks sometimes) Ex2: AA'ing 
It stands for Anti-Alias and it is used to smooth out edges. I may be the worlds worst AAer so my example is actually pretty darn bad, there is some mathematical equation to it that I don't understand maybe someone here could enlighten me actually, I would recommend looking at the link posted above and reading the section on AAing. Lastly: Banding 
Banding is what happens when you have strips of pixels the mirror each other as you can see on the left the pixels are hugging each other, and you can see how much better it looks without this banding/hugging. Given this how can we improve the line-work that you made? Lets get rid of those colours and get this line-work down. 
There now given what we just learned lets fix it!(AA and banding won't do anything for us right now because you can't AA a transparent sprite.) 
Okay so I made some adjustments and I will explain all of them.
The main problem with your sprite was the head it was completely 2-D. Even though its only line-work at this point you can still see the difference in perspective between my rendition and yours. Now this is not to discourage you at all in fact I didn't change all too much I just had to move a few things around. I worked completely off your sprite. So that brings us into my next topic... [glow=red,2,300][size=36pt]Perspective and Depth![/glow] Now you can clearly see that the title there popped out of the page. I believe the best place to start if you have trouble with depth and perspective is drawing 3-D letters cubes and shapes. 
Start with drawing straight up cubes then move on to different shapes of cubes and styles. I like to draw my cubes swurvy like this, its requires a bit more thinking then Straight up and down cubes like below (psssst Its also funner) 
This cube is in an isometric form drawing in this style is also another way to improve at getting your depth and perspective down. (it can also get confusing and troubling at times) here's a good isometric tutorial for you: http://gas13.ru/v3/tutorials/isometric_pixelart_tutorial_mathematics_of_isometrics.php Okay and last but certainly not least is the colouring! First things first lets take a look at your palette 
The palette is pretty darn good and colours and palette making is a weak point of mine so the only thing I have to say about it is that the greyscale ramp and green ramp that branch off of the donut is completely unnecessary and I wouldn't recommend doing that in the future (unless greyscale is needed) another thing to avoid is using 100% black or 100% white. Though some outlines on sprites 100% black is acceptable. So now that that is all out of the way we can finally get down to colouring this bad boy! 
So first of all try to not use more then 2 colours per body part especially for a sprite this small it really only needs 7 or 6 colours. You have 1 base colour and 1 darker colour for every body part and you should reuse colours, for example the dark colour in his jersey is the same as the light colour in his jeans. This is hard to explain but certain colours interact differently when presented with different partner colours. So when the colour is looked at with the lighter green it appears to be a darker green tone, and then when mixed with the dark blue it appears as a light blue. Again you'll see some examples of this in the pixel art tutorial that I linked in the very beginning, make sure you read that. ill link it down here for convenience http://pixeljoint.com/forum/forum_posts.asp?TID=11299 You might have also noticed that his ball is missing. This is because a pro spriter would never attach his ball sprite to his character sprite, That way the sprite can be moved around independent from the Character. I posted this on Pixelation tonight and thought I should post it here too for others to see. (also that is some horrendous AAing in the example XD). ------------- |
Posted By: jalonso
Date Posted: 01 August 2016 at 6:47am
When is a portrait a portrait? ------------- |
Posted By: Goba
Date Posted: 09 September 2016 at 1:39am
|
Hey Guys, as a N00B myself...^^' i think it's pretty nice to have all those tutorials in one place, but something that may help would be an order of those tutorials, i mean, something as tuts about colours should be something you do earlier then isometric spriting, or is it? I mean some of those stick onto the very basics. Like as an example people usually learn how to shade quickly but the way of doing it right sticks onto this basic so it seems logical to actually put it as one of the first things. Also a lot of those things are new to me and holy, my head smokes just from reading those... learning how to sprite is indeed not easy |
Posted By: Strobo
Date Posted: 25 January 2017 at 2:15pm
| https://www.youtube.com/watch?v=aMcJ1Jvtef0 - 8 Bit & '8 Bitish' Graphics-Outside the Box |
Posted By: Limes
Date Posted: 24 December 2020 at 5:34pm
|
https://www.youtube.com/watch?v=gJ2HOj22gDo&ab_channel=MarcoBucci ------------- |